Vue.jsインストール手順とHelloWorld(Windows、2020年12月)
Vue.jsとはJavaScriptのGUIのフレームワークです。
MVVM(Model-View-ViewModel)を採用しており、画面(View)と内部状態(Model)を分離して画面の制約にとらわれないようにすることで、画面で入力された内容をリアルタイムに内部状態に反映させたり、内部状態の変化をリアルタイムに画面に出力したりすることができます。
今回は、WindowsOSのPCにインストールし、実行確認をする手順を掲載します。
実行確認の「Hello World」に関しては色々書き方がありますが、今回はMVVMの良さを実感できる書き方で「Hello World」を試します。
■前提
・OS
Windows8.1
・実施日
2020年12月30日
・Vue.jsのバージョン
2.6.12
■インストール手順
1.Vue.jsの公式サイトにアクセスする。
https://jp.vuejs.org/index.html
2.「はじめる」を左クリックする。

3.「インストール」を左クリックする。

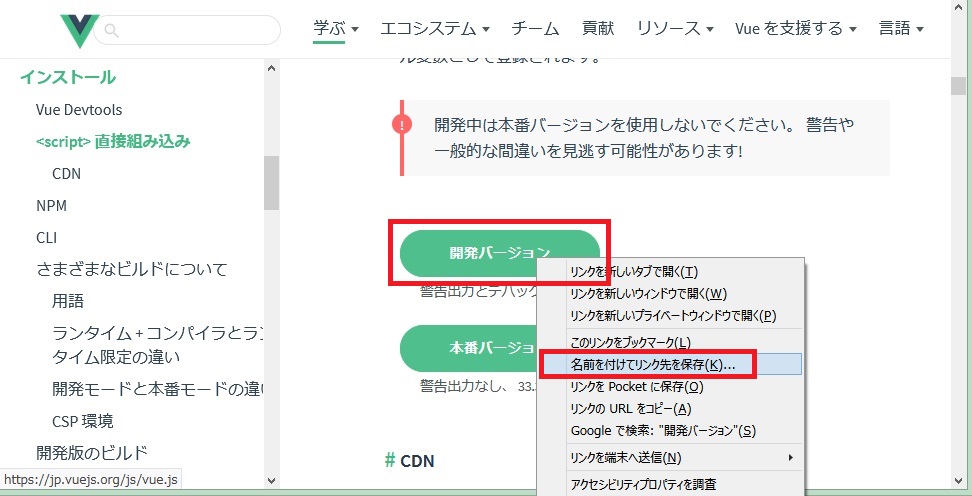
4.「開発バージョン」を右クリックし「名前を付けてリンク先を保存」をクリック。
※FireFoxの場合。
リンク先はjsファイルなので、ブラウザの機能でファイルとして保存する。

5.任意のフォルダにvue.jsを保存。
※今回は"C:\tmp"に保存。

■実行確認(Hello World)手順
1."vue.js"を保存したフォルダに、"hello.html"という名前のファイルを作成する。
2.「hello.html」に下記を入力して保存。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Vue.js - Hello world!</title>
</head>
<body>
<div id="app">
<input type="checkbox" id="checkbox1" v-model="checked1">
<label for="checkbox1">
{{ message }}
</label>
</div>
<script src="./vue.js"></script>
<script>
var app = new Vue({
// elで指定した値はdivタグのidと対応
el: '#app',
// 変数の初期値定義
data: {
message: '',
checked1: false
},
// 変数の値を監視するイベントを定義
watch: {
checked1: function(newVal, oldVal) {
this.message = (newVal) ? 'Hello World!' : '';
}
}
})
</script>
</body>
</html>
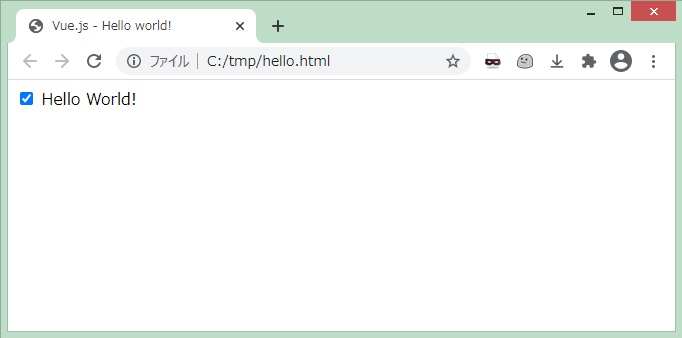
3.「hello.html」をブラウザから開く。
※今回はChromeで開きます。
初期状態では以下のように何も表示されませんが

チェックボックスをチェックすると「Hello World!」と表示されます。

ボタンをクリックしてイベントを飛ばしたり、リロードしたりすることなく、画面で変更された内部状態をリアルタイムに画面上に反映することができています。