Vue.jsの重要な機能の一つとして、componentという機能が存在します。
これは部品化に役立ちます。
この機能を利用することで、独自にタグを定義できるようになり、冗長な記述を減らすことができます。
例えば、今回はサンプルコードとしてsample1.htmlとsample2.htmlを用意していますが、sample1.htmlでは同じようなdivタグの記述が続くのに対し、sample2.htmlはdivタグの記述を独自のmy-componentタグにまとめることで同じような記述が続くのを防ぐことができています。
【サンプルコード】
・sample1.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Vue.js - sample1</title>
<style>
.my-button {
background-color: #ccc;
text-align: center;
border: 3px solid #000;
}
</style>
</head>
<body>
<div id="app">
<div class="my-button" v-on:click="func1">
<strong>機能:</strong>挨拶
</div>
<div class="my-button" v-on:click="func1">
<strong>機能:</strong>ハローワールド
</div>
</div>
<script src="https://unpkg.com/vue"></script>
<script>
// Vueオブジェクトの生成
var app = new Vue({
el: "#app",
methods: {
func1: function() {
alert('Hello World!')
}
}
});
</script>
</body>
</html>
・sample2.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Vue.js - sample2</title>
<style>
.my-button {
background-color: #ccc;
text-align: center;
border: 3px solid #000;
}
</style>
</head>
<body>
<div id="app">
<my-component>挨拶</my-component>
<my-component>ハローワールド</my-component>
</div>
<script src="https://unpkg.com/vue"></script>
<script>
// コンポーネント定義("my-component"という独自タグを作成)
// templateのslotタグにはmy-componentタグで与えられた値が挿入される
Vue.component('my-component', {
template: `
<div class="my-button" v-on:click="func1">
<strong>機能:</strong>
<slot></slot>
</div>
`,
methods: {
func1: function() {
alert('Hello World!')
}
}
});
// Vueオブジェクトの生成
var app = new Vue({
el: "#app"
});
</script>
</body>
</html>
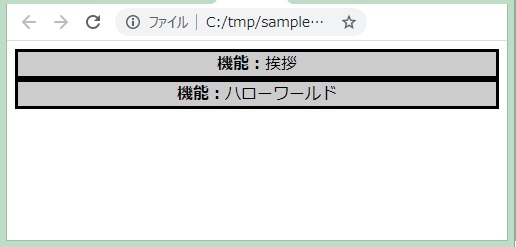
【実行結果】
実行結果はsample1.htmlとsample2.htmlで同じです。
以下のように2つの部品が出てきます。

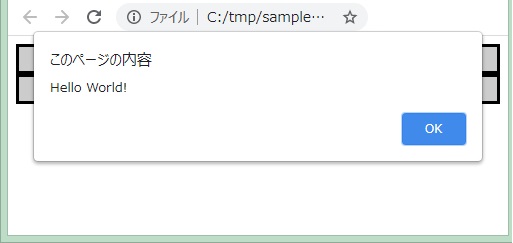
部品をクリックするとポップアップが表示されます。

----
この記事では紹介しませんが、componentの記述を外部ファイルに切り出すことも可能です。
外部ファイルに切り出すことで、同じ部品(component)を複数ファイルで利用することができるようになります。
これについては、Webで「Vue.js components」と検索すれば情報が出てきます。
なお、現在はhtmlファイルをChromeで開いて実行していますが、外部ファイルのimportを行う場合はこの方法での実行は困難です。
(セキュリティ対策のため)
外部ファイルのimportの実行を試すには、Vue CLIでサーバを立てる等の対応が必要になります。